

Both Internet Explorer and Netscape browsers have no way of understanding what local root folder has been defined (as Dreamweaver does) so it can only follow a path that is relative to the document it is currently viewing. If you wish to be able to preview your pages in a browser locally, before you have uploaded the files to a remote server, they must be document relative. It is imperative that both files be saved inside the local root folder BEFORE creating a document relative link from one to another. Rather than starting from the top level (site root) of your file folder structure, it generates a path that starts at one file, goes through whatever file folders (directories) necessary, and stops at the location of the other file. Dreamweaver automatically generates a site root-relative path to the templates in the Templates folder, because it knows exactly where the template will be located, no matter what other file folders exist in the site structure.ĭocument-relative creates a path specific from one file to another. It is called site root-relative because it starts from the top level of the directory structure (the local root folder), and then follows through the next folder down (Templates), and finally links to the. The path linking an HTML page to a template is a site root-relative path.

All the pages applied to the template are all automatically updated with the new information.ĭocument-relative versus site root-relative dwt file itself is opened and revised all the pages applied to the template are linked to the file in the same location as before. This is why changes outside the editable regions of a page must be made directly to the. This path sends the browser to look in the correct location for the file which will provide the page properties, layout, and graphics-all the content that exists only in the. dwt file exists that contains all the information not inside the editable regions of that page.

Instead of starting out with the usual tags that new file would generate, it is specifying that one level inside the local root folder, inside a folder called Templates, a. The path above replaces the normal HTML source that would appear on a new page.
#FREE DREAMWEAVER TEMPLATES CS4 CODE#
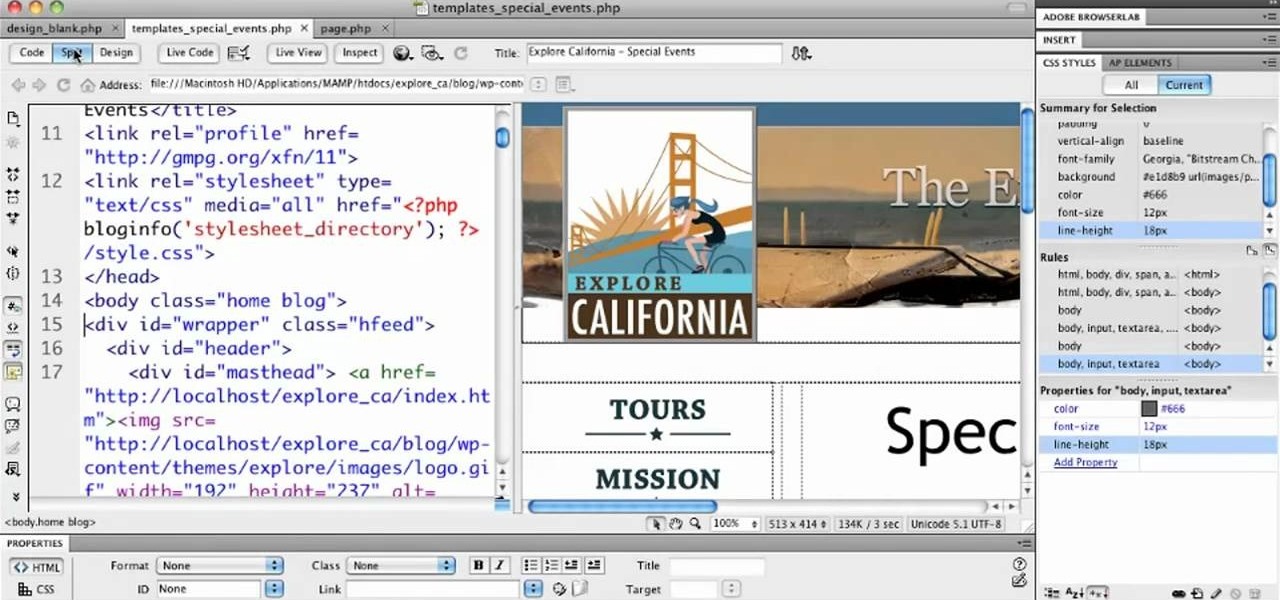
To view the HTML source code that Dreamweaver generates, choose Window> HTML. When a file is applied to an existing page or created new from a template, the following code is inserted in the source: How are pages linked to the template files? To avoid confusion, it is good practice NOT to save other elements of your site (image source files or HTML documents) inside the Templates folder. dwt file in the Templates folder where Dreamweaver creates it. dwt file is moved from the Templates folder, or if the Templates folder is moved or renamed, the link will be broken. dwt file will always be in the Templates folder at the root level of the site's folder structure. The reason why this site relative link will always link correctly is because the. Every time an HTML page is applied to a template, (File > New from template or Modify > Template > Apply template to page) it creates a site root-relative link to the. dwt file that becomes the source for all the pages that are applied to it. When an HTML page is saved as a template, Dreamweaver creates a template folder at the root level of the local root folder and generates a.


 0 kommentar(er)
0 kommentar(er)
